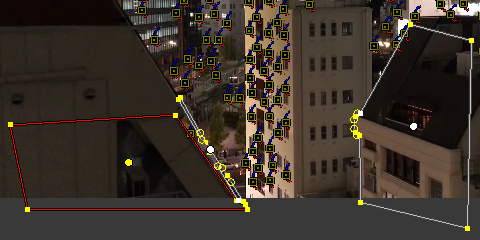
Blenderでマッチムーブ4
今年最後のマッチムーブ動画。マッチムーブだけでは飽きてしまったので、前回に引き続き「マッチムーブ+α」といった構成です。
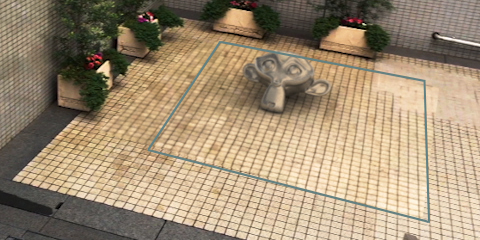
◆爆発
これで「穴が空いた結果」だけではなく「穴が空く過程」も表現できるようになりました。

ノードのカラーバランスにキーフレームを打って対処したのですが、それでもまだ境目が目立ちますね。
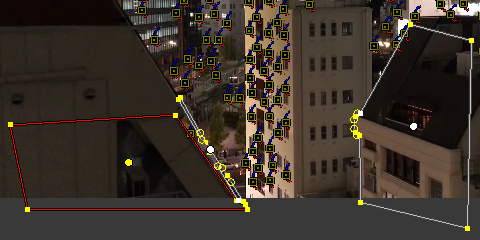
が、地面が浮いた状態なので、破片を固定できたとしても全体が落ちて行ってしまう。
というわけで、この動画ではすべての物理演算を一旦キーフレーム化し、それぞれの爆破タイミングを手動で調整しました。

爆発そのものは納得の行く結果なのですが、立ち上る煙がどう頑張ってもイメージどおりに行かない。解像度を変えたり、乱流を加えたり、いろいろやったんですけどねえ……。


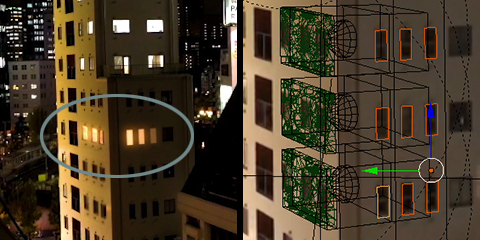
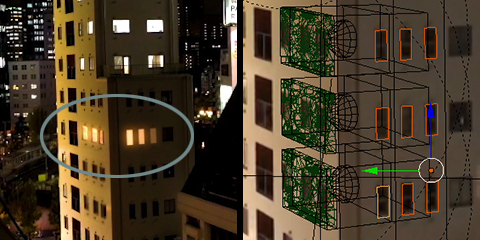
そこで急遽、窓のサイズに合わせた平面を並べ、爆発に合わせて色をアニメーションさせる。
ところがここで問題勃発。左側の窓は粉砕済みなので、平面を配置すると爆発後に窓だけ残ってしまう。
なので平面は配置せず、粉砕したオブジェクトのテクスチャを切り替えることで対処。


◆火炎
これはダイナミックペイントを使用。めちゃくちゃレンダリングに時間がかかりました💧
いつもは炎の位置に光源を仕込んで周囲の地面や壁面に影響を与えるのですが、この動画のような場合は光源が増えすぎるし光源間の境目も出てしまうだろうからスマートじゃない。なので光源は使わず、グロウのみでごまかしました(笑)
Cyclesだったらチューブ状のオブジェクトを光源にして、炎の移動に合わせて変形させればいい感じになりそうですね。

◆その他
というわけで去年、今年と3DCG熱が復活し音楽とはご無沙汰ですが、来年はどうなるかなあ(笑) ともあれ、来年もよろしくお願いします。
◆爆発
これで「穴が空いた結果」だけではなく「穴が空く過程」も表現できるようになりました。

ノードのカラーバランスにキーフレームを打って対処したのですが、それでもまだ境目が目立ちますね。
が、地面が浮いた状態なので、破片を固定できたとしても全体が落ちて行ってしまう。
というわけで、この動画ではすべての物理演算を一旦キーフレーム化し、それぞれの爆破タイミングを手動で調整しました。

爆発そのものは納得の行く結果なのですが、立ち上る煙がどう頑張ってもイメージどおりに行かない。解像度を変えたり、乱流を加えたり、いろいろやったんですけどねえ……。


そこで急遽、窓のサイズに合わせた平面を並べ、爆発に合わせて色をアニメーションさせる。
ところがここで問題勃発。左側の窓は粉砕済みなので、平面を配置すると爆発後に窓だけ残ってしまう。
なので平面は配置せず、粉砕したオブジェクトのテクスチャを切り替えることで対処。

◆火炎
これはダイナミックペイントを使用。めちゃくちゃレンダリングに時間がかかりました💧
いつもは炎の位置に光源を仕込んで周囲の地面や壁面に影響を与えるのですが、この動画のような場合は光源が増えすぎるし光源間の境目も出てしまうだろうからスマートじゃない。なので光源は使わず、グロウのみでごまかしました(笑)
Cyclesだったらチューブ状のオブジェクトを光源にして、炎の移動に合わせて変形させればいい感じになりそうですね。
◆その他
というわけで去年、今年と3DCG熱が復活し音楽とはご無沙汰ですが、来年はどうなるかなあ(笑) ともあれ、来年もよろしくお願いします。