
音楽系のサイトは、サウンドがメイン。それ故、殺風景になりがちなのが長年の悩みでした。
数年前、HTML5版のプレイヤーを作りましたが、その際に「少しでもビジュアル要素を出せれば」と思って、曲ごとにイメージ画像(以下ジャケ)を表示できる仕様にしました。ただ、実際に運用してみると、これがなかなか理想通りにはいかず……。
当初ジャケは、自分で描いたり撮影したりしてました。しかし、曲が完成するたびにジャケを作っていては手間がかかり、音楽制作の時間が減ってしまう。
そこで、著作権フリーの画像を使うことにしました。がしかし……無料の画像だと、イメージに合うものがなかなか見つからない。
で今度は、Adobe Stockを始めとする有料画像に手を出しました。さすが素材が豊富なだけあって、イメージに合う画像が多い。
でもまあ、無料にしても有料にしても、結局のところ加工して作り込まないとイメージには一致しない。
それとフリー素材の宿命というか、他人と被る可能性については避けられないこと。こればっかりはしょうがない。嫌なら、自分で作るしかない。
とまあ、いろいろあって「これって音楽制作の時間を削ってまでやることなのか?」そんな疑問が生まれ、いつしかジャケ作りに対する意欲がなくなってしまいました。
前置きが長くなりましたが、そこでStable Diffusionです。キーワードを入力するだけで、イメージに合う画像が際限なく生成される! 加工しなくても、ほぼほぼ満足レベル! しかも無料、短時間、唯一無二と良いこと尽くし。
やー、楽しい楽しい! 気がついたら、公開中のほぼすべての曲にジャケを作ってました(笑)

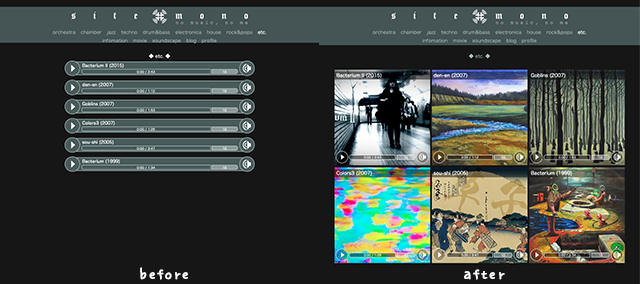
旧ページと比較してみてくださいよ。ジャケを並べるだけで華やぐし、曲を聴いてみたくもなりません?(笑)
ほんと、ビジュアルイメージの重要さを再認識しました。思えばアルバムをジャケ買いしたり、小説なんかも表紙買いしたりしますしね。「顔」というか「入口」は大事ですね。
本来、何事も自分でやらないと気が済まない性分なんですけど、音楽制作の時間を優先させたいのでこれからもStable Diffusionにお世話になろうと思います。
それとジャケ用途だけではなく、テキストだけの殺風景な記事に彩りを与えたい場合でもStable Diffusionは強力な助っ人になってくれることでしょう。